Q: How do I apply to have a banner placed on the school's homepage? A: Please go to Notes and fill out the Website Update Application Form. Select "School Homepage Banner" as the category.
publish date :
2024-03-19
update date :
2024-07-17
Q:我想在校首頁一進來就會看到的跑馬燈放資料
A:校首頁banner(跑馬燈)有鎖權限,申請單位請填網頁更新異動申請單,由圖資處發佈
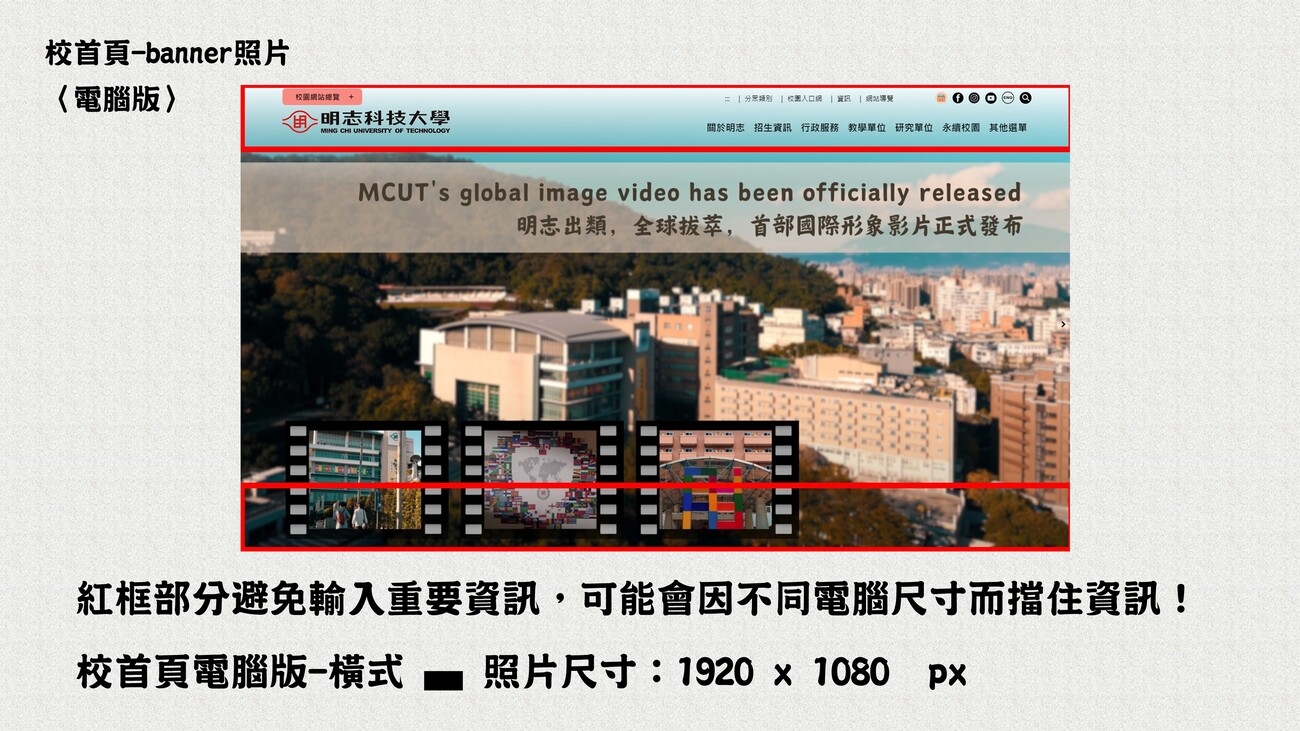
校首頁-banner照片
紅框部分避免輸入重要資訊,可能會因不同電腦尺寸而擋住資訊!
- 校首頁電腦版-橫式 ▄ 照片尺寸:1920 x 1080 px
- 校首頁手機版-直式 █ 照片尺寸:1170 x 1800 px
校首頁-banner影片
紅框部分避免輸入重要資訊,可能會因不同電腦尺寸而擋住資訊!
橘框部分若需放資料請盡量放在橘框內,因手機版會切中間區塊顯示
- 校首頁電腦版-橫式 ▄ 影片尺寸:1920 x 1080 px ; 影片10MB以下
- 校首頁手機版-直式 █ 擷取影片中段:約 1170 x 1800 px的區塊位置
填寫說明:網頁更新異動申請單填寫說明
跑馬燈需要的資料
- 標題:校首頁banner = 放校首頁最明顯處的明志新聞稿,因此請提供新聞稿標題
- 內文:校首頁banner = 放校首頁最明顯處的明志新聞稿,因此請提供新聞稿內文
- 圖片:校首頁banner需要圖片。圖片最下面會被標題遮住,那個區塊請勿放重要訊息
Q: I want to display information on the scrolling marquee seen immediately upon entering the school's homepage. A: The school homepage banner (scrolling marquee) is access-restricted. The applying unit should fill out the Website Update Application Form, and it will be published by the Library and Information Center.
School Homepage Banner - Photos
- Avoid entering important information in the red box area as it may be blocked by different screen sizes!
- Computer Version - Horizontal Photo Dimensions: 1920 x 1080 px
- Mobile Version - Vertical Photo Dimensions: 1170 x 1800 px
School Homepage Banner - Videos
- Avoid entering important information in the red box area as it may be blocked by different screen sizes!
- If you need to place information in the orange box area, try to place it within the orange box as the mobile version will display the middle section.
- Computer Version - Horizontal Video Dimensions: 1920 x 1080 px; Video size: under 10MB
- Mobile Version - Vertical Video Dimensions: The middle section of approximately 1170 x 1800 px
Filling Instructions: Website Update Application Form Filling Instructions
Required Information for Scrolling Marquee
- Title: The school homepage banner displays the most prominent Mingzhi News, so please provide the news headline.
- Content: The school homepage banner displays the most prominent Mingzhi News, so please provide the news content.
- Image: The school homepage banner requires an image. The bottom of the image will be covered by the title, so do not place important information in that area.
Organizer:
Library