使用響應式表格產生器,輕鬆作出電腦與手機都能正常觀看的表格
發佈日期 :
2019-12-23
最後更新日期 :
2022-12-16
前言
作表格時,您可能也遇過這樣的狀況:
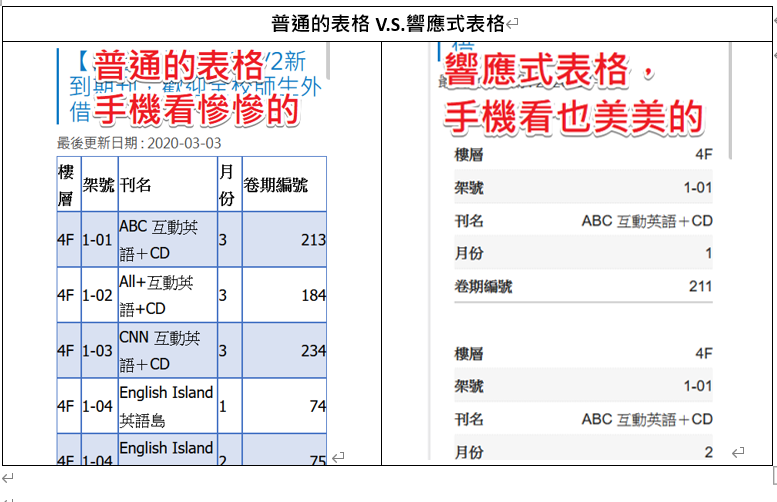
手機看到的表格壓的扁扁的,不利於閱讀,有時連右邊欄位的字都看不到。
只要您使用「響應式表格產生器」,幾個步驟就能輕鬆做好響應式表格,不只好讀、網頁質感也馬上提昇!
使用的工具
名稱:Responsive Table Generator v2.0.1
網址:https://russellsamora.github.io/responsive-table-generator/
範例
圖書資訊處網頁:【圖書館】2020/3/6新到期刊,歡迎全校師生外借
步驟(最下面有圖解說明)
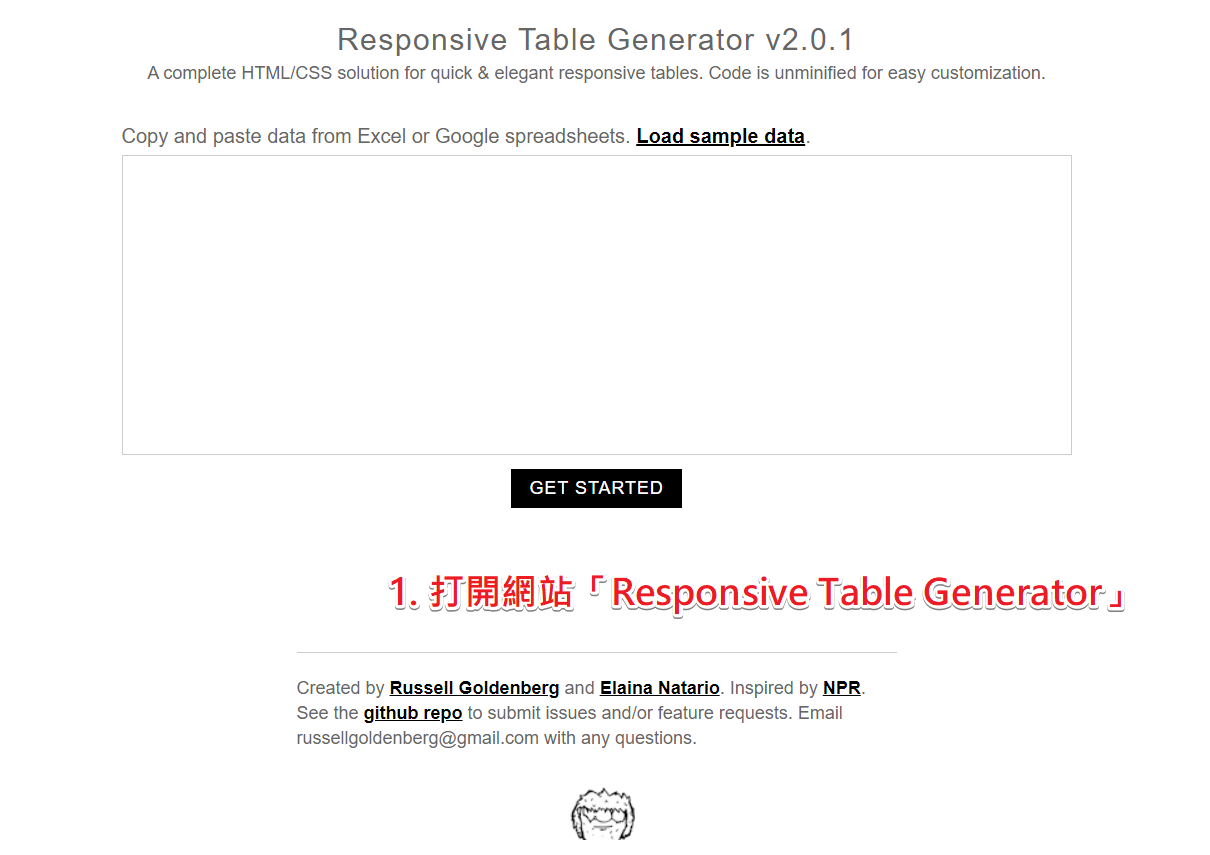
- 開網站「Responsive Table Generator」
- 開檔案,複製表格(含標題)
- 點一下輸入框,按滑鼠右鍵貼上
- 按一下鍵盤的「Backspace」把多出來的空行刪掉
- 點選「Get Started」
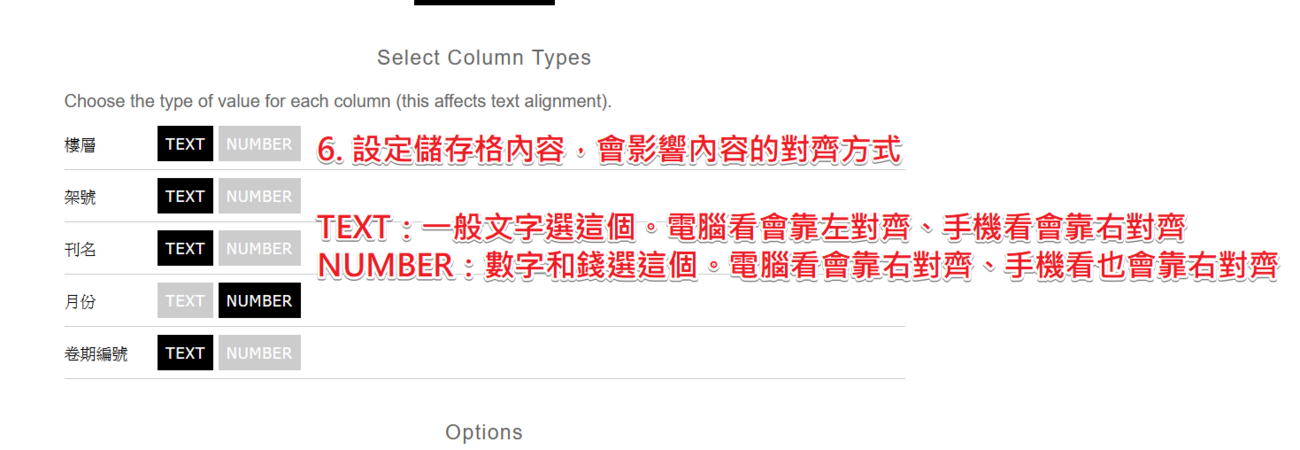
- 設定儲存格內容,會影響內容的對齊方式
- 設定表格選項
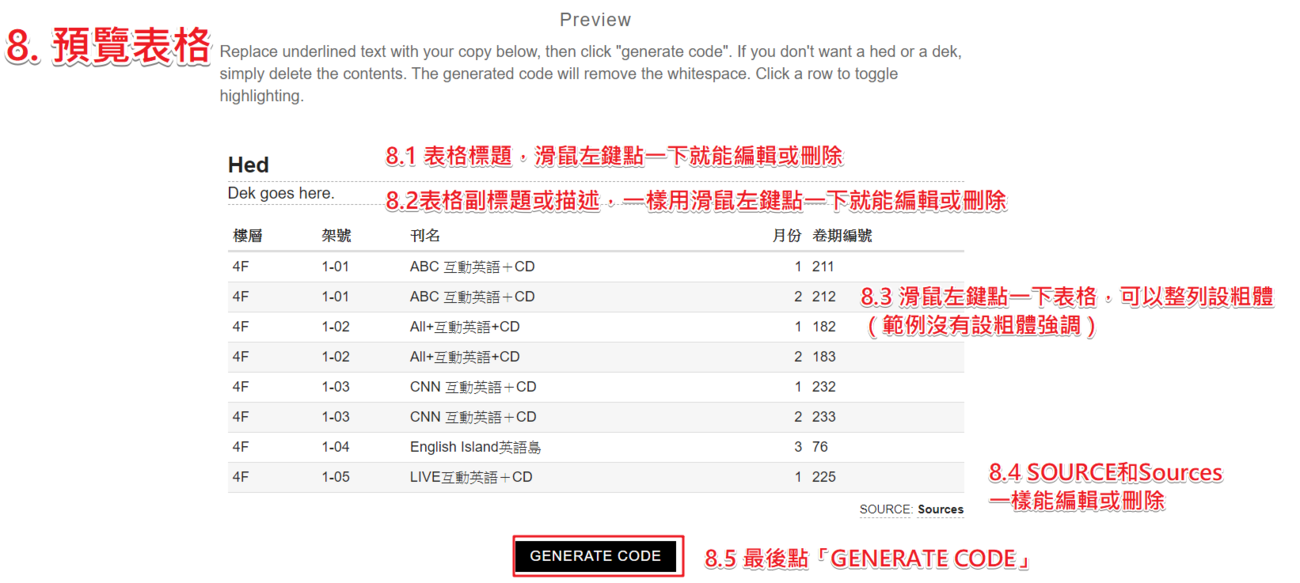
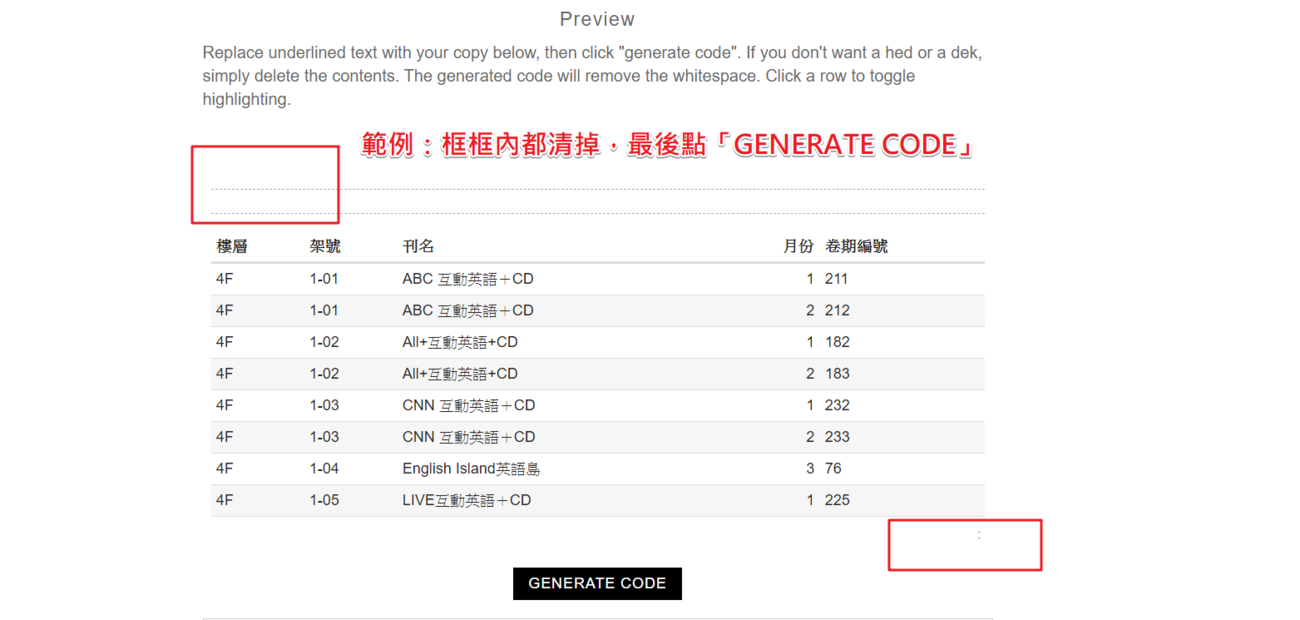
- 預覽表格並編輯
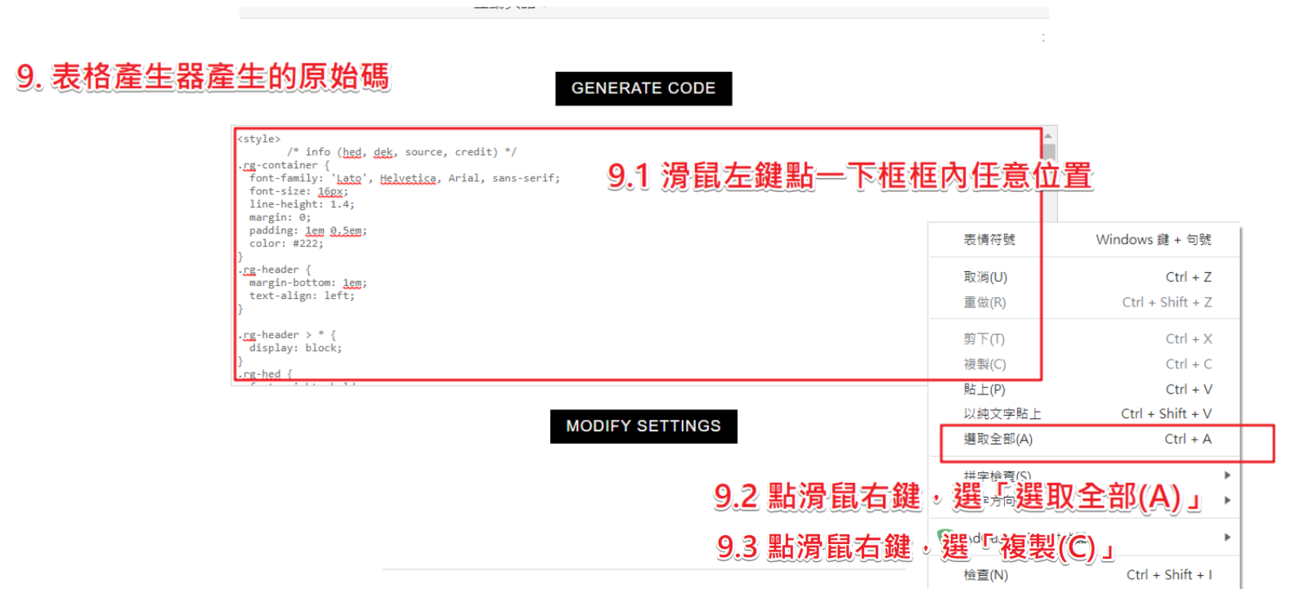
- 複製表格原始碼
- 到網頁後台貼上原始碼
- 刪掉原始碼第四行並儲存,大功告成!
備註:
- 若想改表格內容,請回到步驟2重來,或到網頁後台,開「HTML編輯/預覽」手動改
- 響應式表格產生器不支援跨欄資料(合併欄位),請先在excel/word把合併欄位改回單欄,且每個欄位都要有標題
- 響應式表格產生器只支援純文字,超連結請事後開「HTML編輯/預覽」手動加
- 響應式表格產生器只支援純文字,圖片請事後「HTML編輯/預覽」手動加
- 原始碼第四行是設定字型,因為與本校網站規定的正黑體衝突,故需刪除原始碼第四行
- 若想加大表格字體,請改原始碼第五行,原本為「font-size: 16px;」,將「16px」變更成「1.125em」即可讓字體變成網頁預設值的「1.125倍大」。
圖解說明
回到「校園網頁管理平台(Rpage)」看更多校園網頁管理平台(Rpage)說明