可運用「標題」讓Google抓到段落標題(2021/4/8更新:標題不會影響SEO+使用標題請小心)
發佈日期 :
2020-05-10
最後更新日期 :
2021-04-08
2021/4/8更新:
- 標題不會影響SEO
- 「標題」的字型、字體大小、字體顏色等呈現方式都由系統設定好的CSS語法控制。優點是不用自己改字體大小,缺點是要過無障礙網頁認證時,要注意許多小細節。
小細節:
- 標題1不可使用:一個網頁只能出現一個標題1,rpage會自動把網站名稱帶成標題1。例如「明志科技大學-圖書資訊處」
- 標題2不可使用:一個網頁只能出現一個標題2,rpage會自動把網頁的標題帶成標題2。例如「【圖書館】4/2(五)、4/5(一)清明連假圖書館閉館;4/3(六)圖書館正常開館」
- 標題3可以用:段落標題用標題3
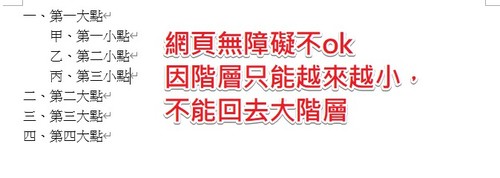
- 標題4、標題5、標題6建議別用,因網頁無障礙規範和一般用word打報告的邏輯不一樣,word可以接受各階層標題交錯,網頁無障礙規定階層只能越來越小,不能回去大階層(請看示意圖)
運用標題,可突顯段落與分層,網頁大標題用「標題3」,小標題用「標題4」 。字型、字體大小、字體顏色等呈現方式都由CSS語法控制。
標題1~標題6的差異
標題1不可使用:一個網頁只能出現一個標題1,rpage會自動把網站名稱帶成標題1標題2不可使用:一個網頁只能出現一個標題2,rpage會自動把網頁的標題帶成標題2請優先使用標題3:第一層標題用標題3、第二層標題用4(請不要直接跳到標題4)網頁內的資訊如果多到有第三層標題(標題5)和第四層標題(標題6),建議把網頁拆成好幾頁,方便閱讀。
範例:
標題三
標題四
一般文字